

Where the Music Matters.
KEXP is a public radio station in Seattle that hosts weekly programs dedicated to a variety of musical genres such as indie rock, hip hop, electronica, punk, blues, and rockabilly, just to name a few. The station defines itself in stark contrast to the restrained programming model of commercial radio stations and instead favors the subjective tastes of its DJ’s and listeners to determine what is played.
A Missed Opportunity.
Aside from being a popular regional radio station, KEXP is known around the world for its filmed “Live on KEXP” in-studio performances. As some users have pointed out, this content is completely missing from the KEXP mobile app.
“The app should be a portal to access all of their archived live shows and all their videos as well. But I can dream…”
— iTunes App Store Review
The Goal.
The goal of this project was to redesign the KEXP app with an emphasis on a new feature. In my case, I chose to include a “Live on KEXP” video archive for the reasons described above.
Meet Our User.
User Flow
Users have the option of accessing video content through a standard hamburger menu or by tapping a Video icon to get there more quickly.
Inspiration.
Next, I created a moodboard for this project incorporating geometric forms, while KEXP’s signature golden-yellow logo color is complimented by a deep purple to evoke a sense of regality and mystery.
Exploration.
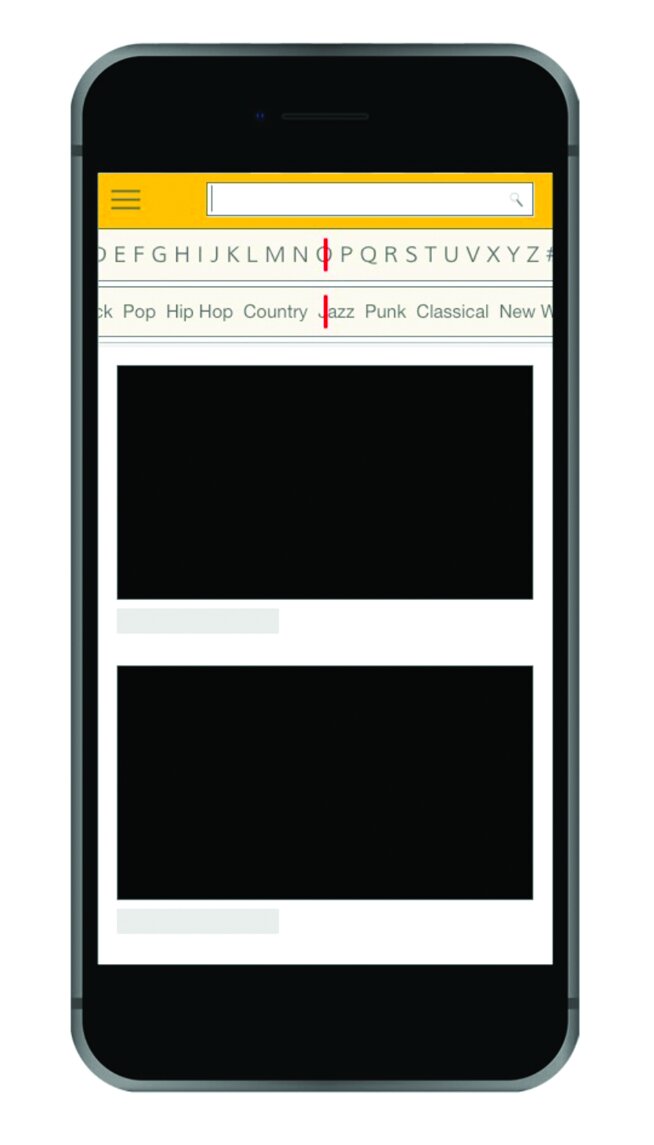
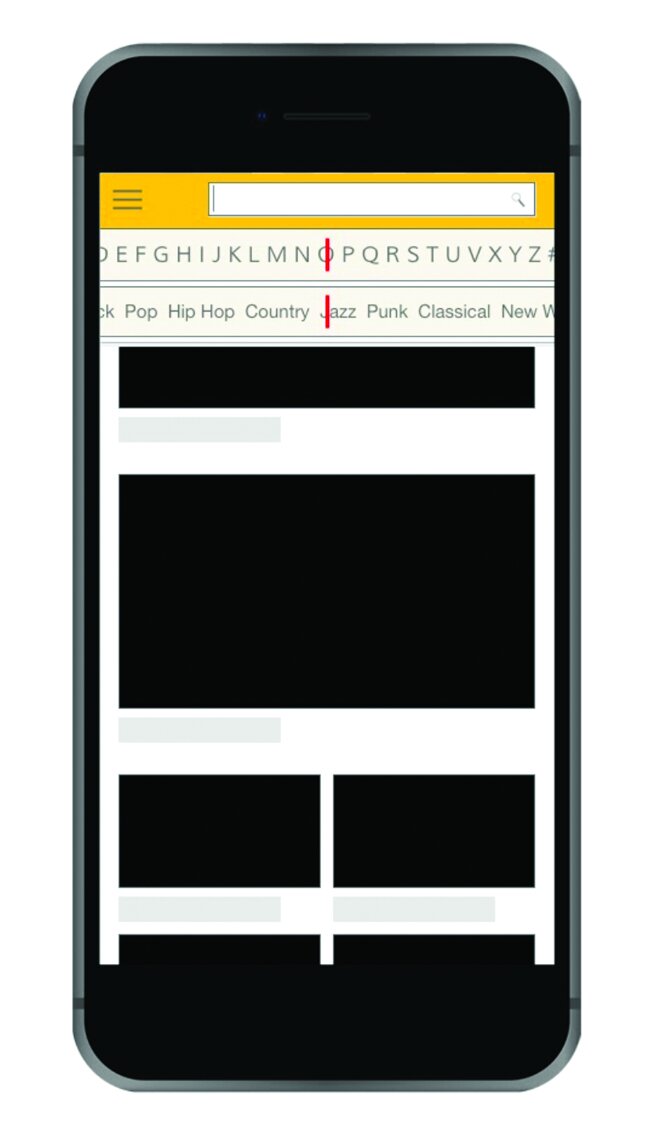
An early iteration of my design incorporated a dual system allowing users to filter by Genre and Alphabetically using a simulated radio dial. This was later changed in favor of a simpler solution.






Working Out the Details.
Type.
Having explored some visual concepts, I set about establishing a design system that would work throughout the app. This began with a type ramp.
Icons.
I then developed a system of icons to help users navigate.
Details.
Working with a 4 column grid, I set about determining parameters for each element of my design.
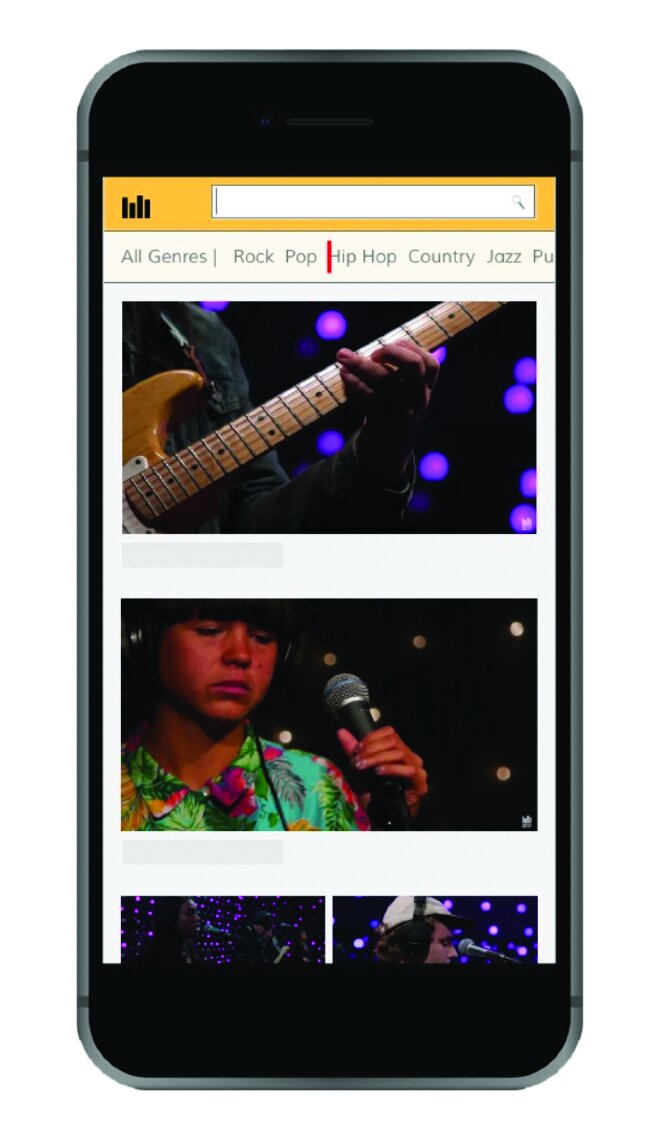
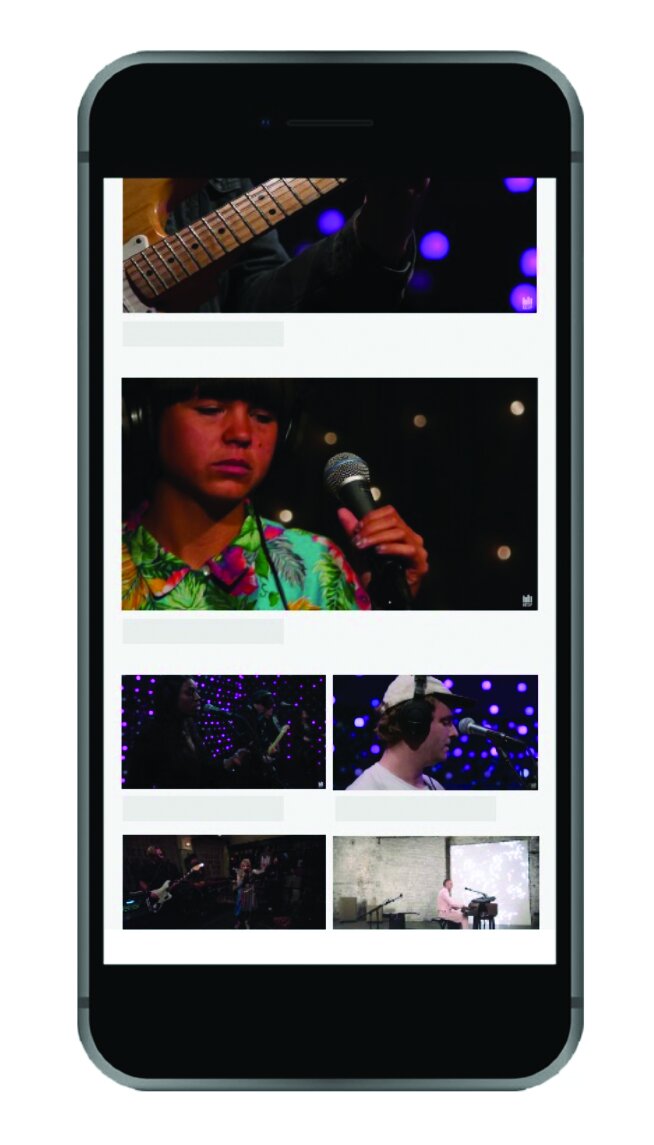
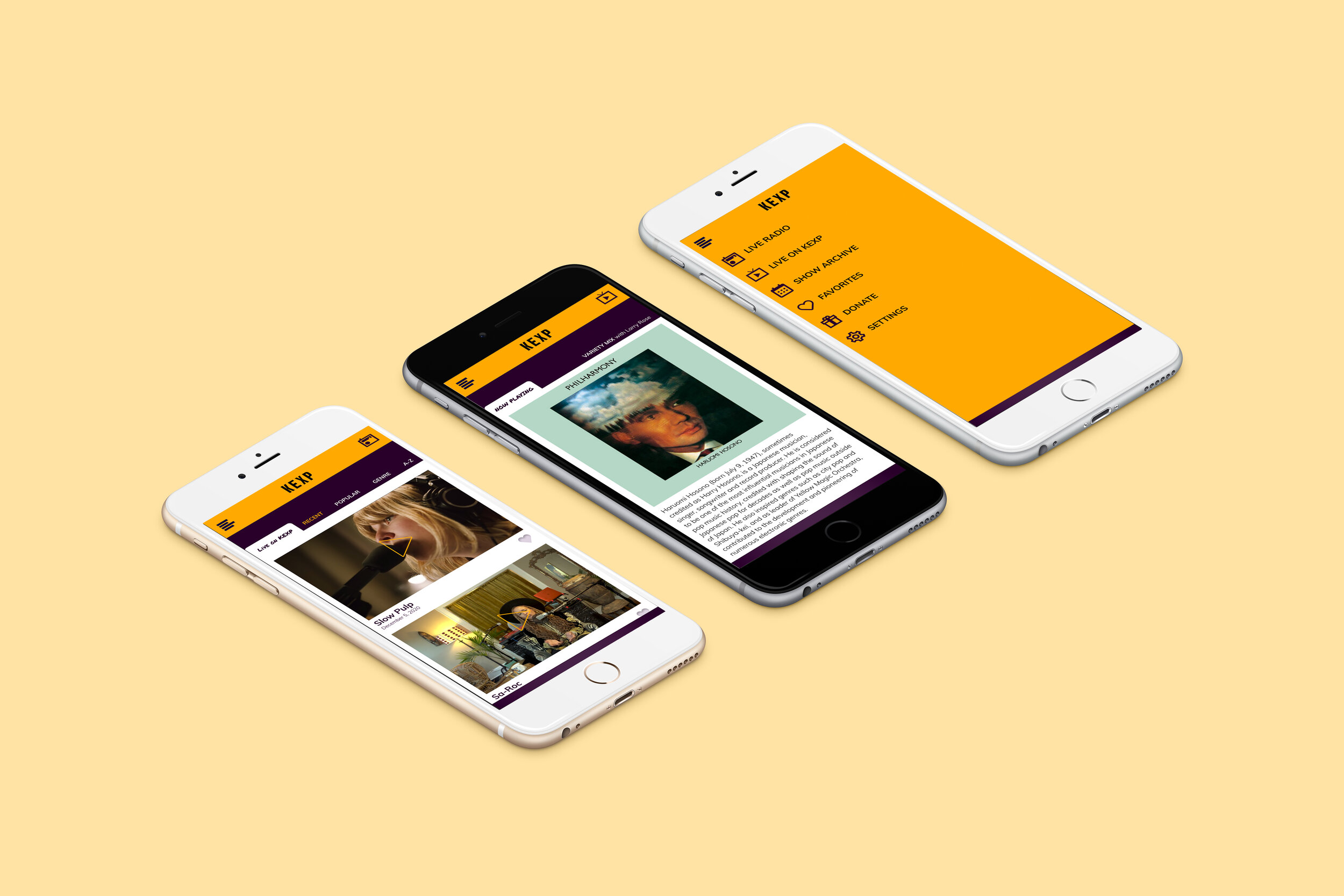
Final Design.

Navigating to the “Live on KEXP” archive.
Option 1
Users can navigate to the Video archive by tapping on the hamburger menu…
Option 2
… or they can toggle between each of these features by tapping the radio/video icons.
Video Fulfilled the Radio Star
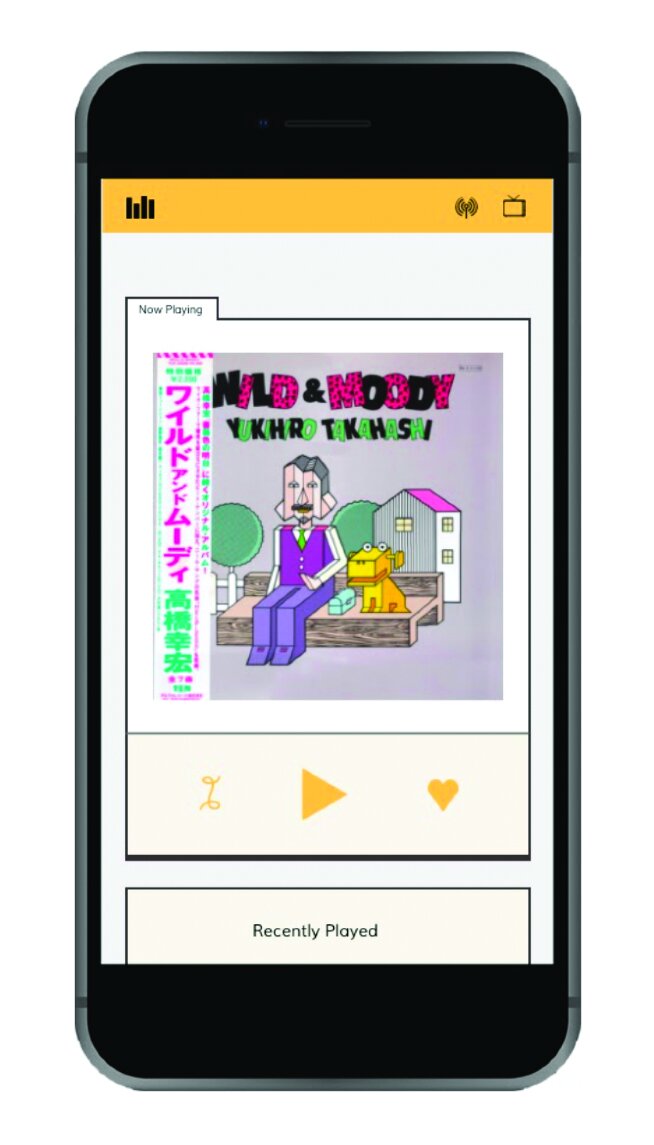
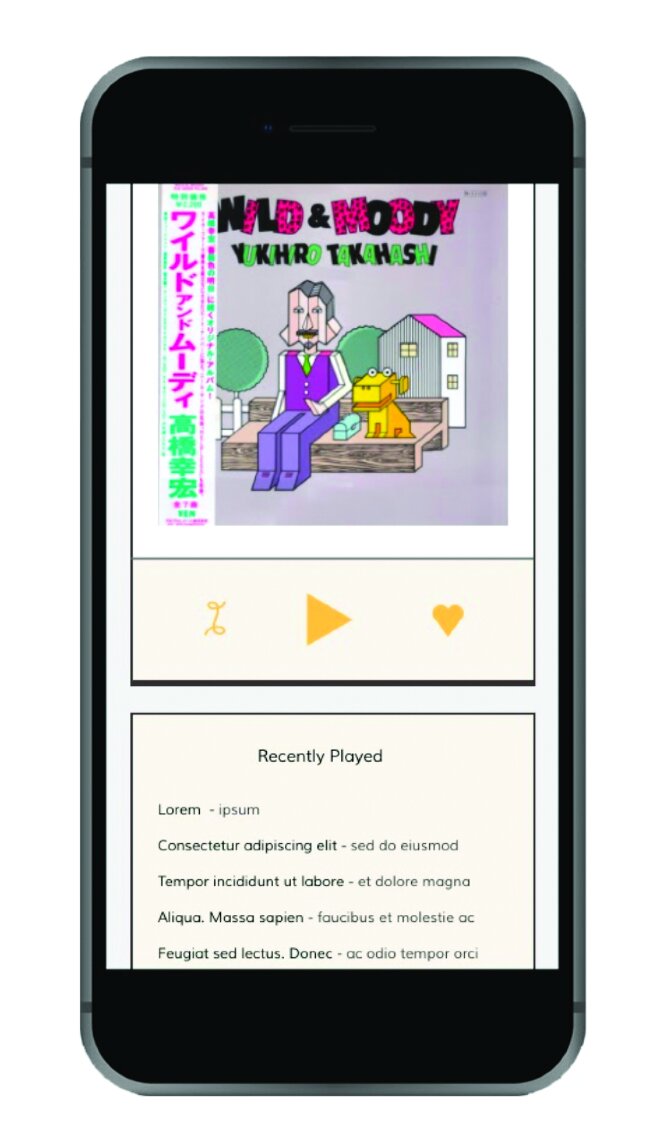
Livestream
Users are presented with information about the song currently playing and can scroll down to see most recently played, view artist details, add a song to favorites, or open a song in Spotify or Apple Music. A simple play/pause icon at the bottom stops or starts the livestream.
Videos
Videos can be sorted by Recent, Popular, Genre, or A-Z. The radio livestream will continue to play as you browse until it is stopped manually or a video is played.
Note: This is a student project that was completed as part of SVC’s UI Certificate program.













